
Trends often get a bad wrap for being time-bound, fleeting designs with no substance and a short shelf-life. And while often true, it’s not always the case.
I’ve researched six growing trends in website design that are backed by strategy, science and best practices.
These trends will help you connect with your users, increase conversions and create a lasting, memorable impression that will have them coming back for more.
Whether you’re launching a brand new site or thinking about an overhaul of your current website situation, consider these six popular trends and cross-reference them with the needs of your users to see if your site can deliver them even more value.

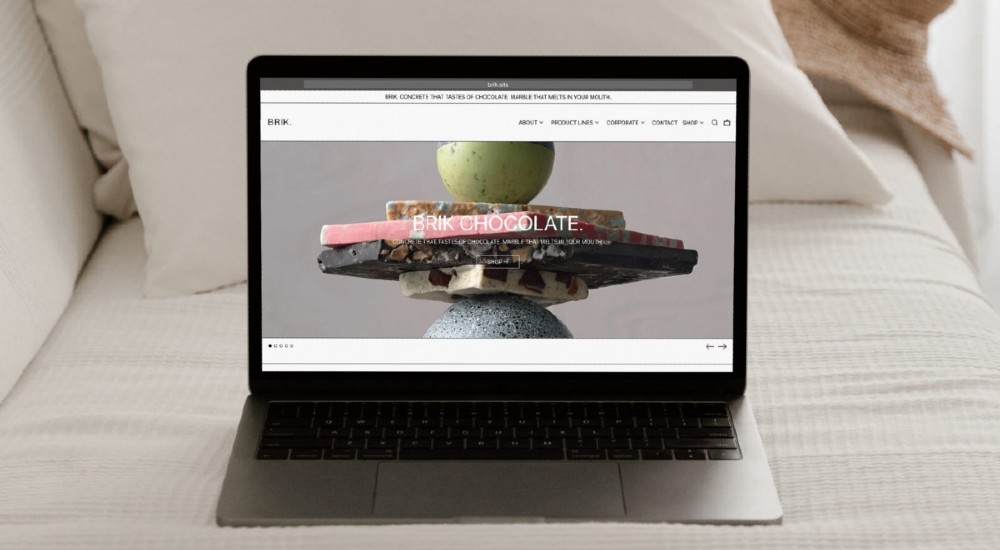
Multilayered content is an ideal way to achieve a visually complex and interesting design while still achieving coveted minimalist, clean and simple style.
While conversion goals may differ from site to site, there are always a few common ones; to generate leads, sell products or capture data. And, in order for a website to achieve these goals, it needs to keep the user engaged and interested long enough for that to happen.
An easy way to engage a user is to add complexity and interest to the visual components of the design. By layering images, text and graphic elements, you’re not only creating an engaging page design, but you’re also able to showcase more content within a smaller space (like a phone screen, for example.)

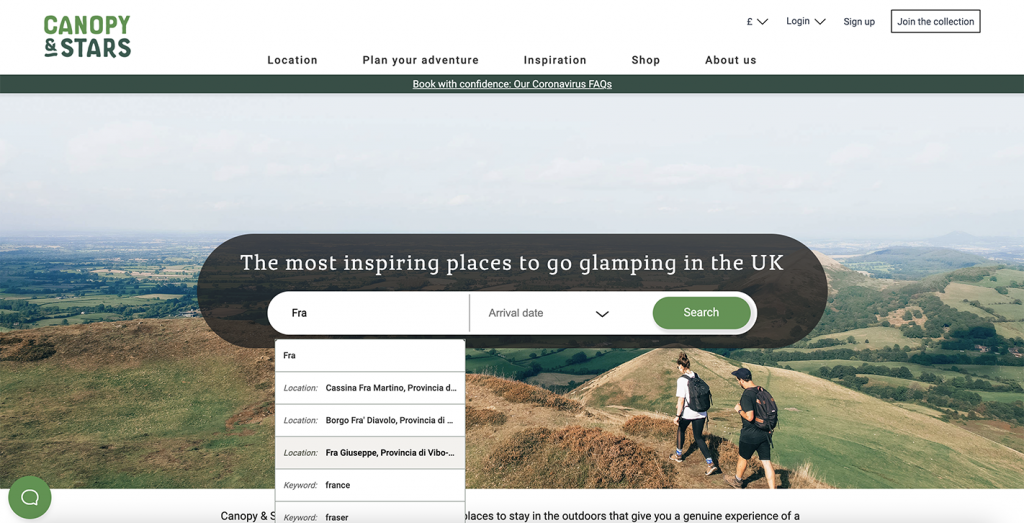
Delights are a staple of good user experience (UX) and they come in two forms; Surface & Deep. In essence, a ‘delight’ is an element or interaction which adds to the overall experience of a website.
Surface Delights could include animations, movements, gestures, sounds or even snippets of micro-copy to inject personality, humour and interactivity into the user experience to make it more memorable.
While Deep Delight is holistic. It’s the overall experience of the site and is only achieved once all the users’ needs are met. Think about the feeling of flowing through a website, finding exactly what you’re looking for and then checking out with a few simple clicks — that’s Deep Delight.
We’re all now such experienced website users, that we expect such delights without even realising it. And so, as designers and website owners, we’ve reached a point where delights (both surface and deep) are now necessary to meet users’ needs and habits.
Perhaps it’s wrong to call this one a trend. As a core element of good user experience, delights really will become integral to all and all good website design, in 2022 and evermore.

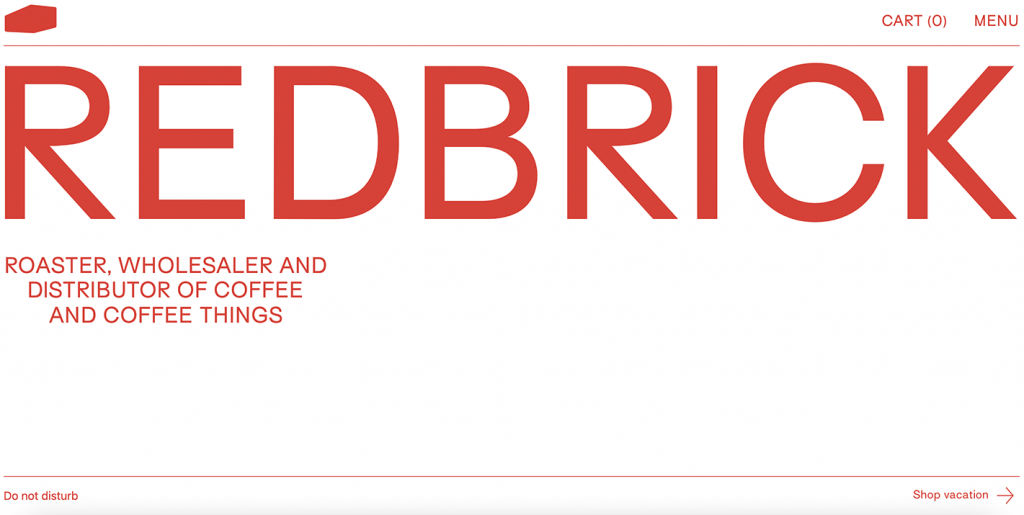
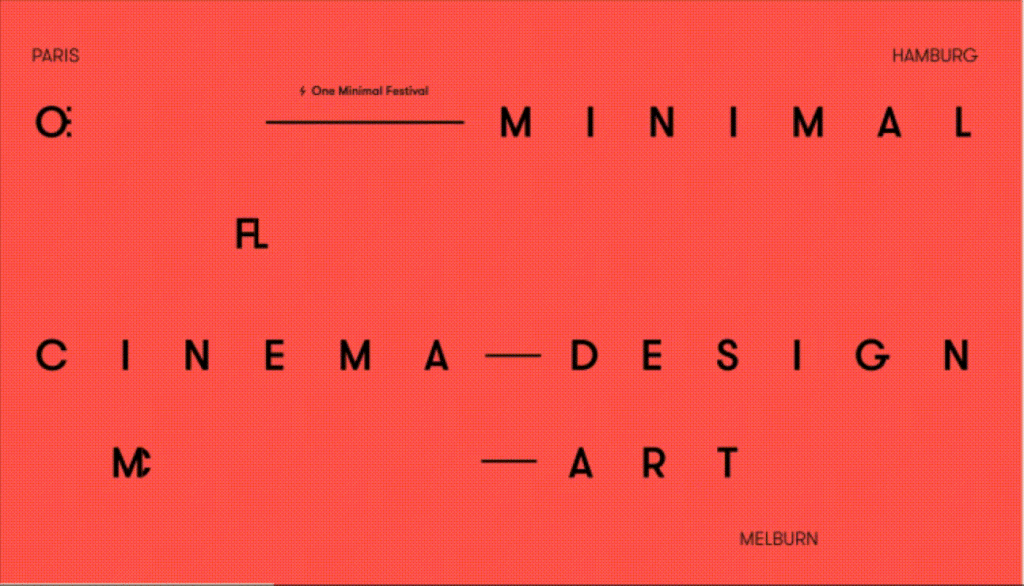
If your brand can handle it, then consider elevating your website design with bold, dominant typography.
Also known as brutalist typography, this statement trend can elevate a minimalist design to a feeling of prominence, strength and ruggedness. Coupled with a simple, but strong colour palette, bold typography can exude an urban-like, metropolitan or masculine vibe.
Users connect with visual design and are able to draw conclusions about a brand from how their website looks and feels (and ultimately, makes them feel). A trend or technique like this can be a great way for brands to assert confidence in their offering and connect with their users on an emotional level, without obnoxious copy or cringe-worthy brand statements.

Two years into the pandemic, life still feels uncertain and divisive. From fashion to interiors, wherever creativity is concerned, people are seeking comfortable and familiar experiences as an opportunity to escape the chaos. Website design that feels a little more analogue and more retro can feel comfortable, relatable and nostalgic — offering soft reminders of the good old days
A big trend for imagery and typography — designers are making their websites feel nostalgic and familiar with subtle elements like retro fonts, grainy or textural filters, soft lighting or imagery with a film aesthetic.
Be sure to approach this one with caution. There’s a fine line between the beauty of nostalgia and the dagginess of dated design.

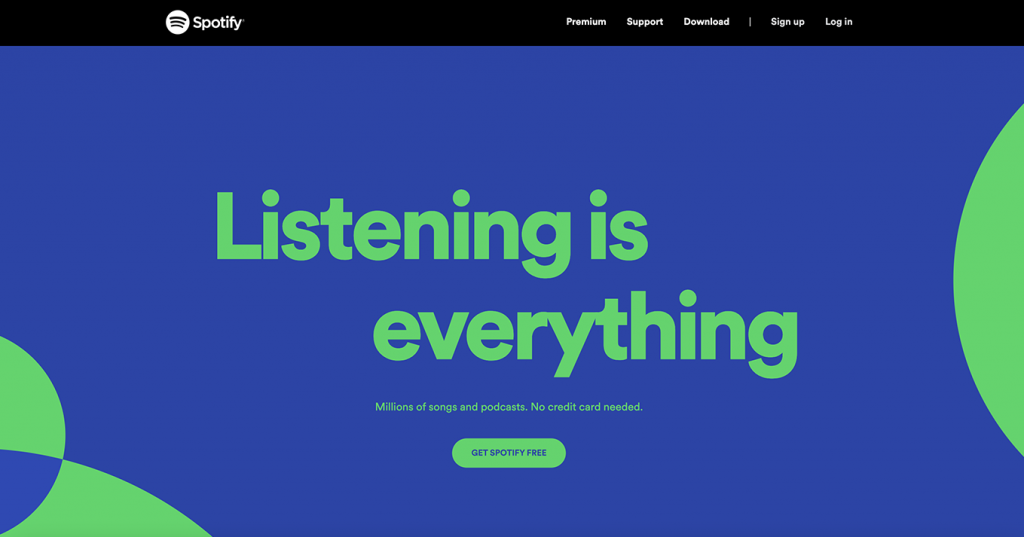
For reasons similar to those used to unpack Trend №3 — websites with bold, contrasting colour palettes are in favour. When it comes to design, colour is arguably one of the most powerful elements used to create an emotional connection, so for brands and products with emotional baggage, this can be a great way to connect with your target customers.
Not for the faint-hearted, or faint-intended, this style typically packs neon colours, deep blacks, colourful gradients and grunge-acid shapes designed to connect with millennials and Gen Z users. A bold trend which certainly isn’t for everyone, consider whether strong contrasting colours is going to inspire or stress your users.

A design element as old as advertising itself, kinetic typography (or animated text) is now flaunted by some of the best websites across the globe. While this can be a relatively simple design inclusion, the impact kinetic typography has on the user experience is strong and long-lasting.
Historically relying on animations, graphics or video to tell brand stories, website designers can now use the power of animated text to engage users and convey meaningful messages in a variety of forms.
Not just an aesthetic, this trend is great for engaging users and increasing valuable site metrics like Read Time, Page Views and Scroll Length. Kinetic text can grab the users attention and guide them through the page while drawing attention to important details or creating a fun/playful tone.
Although we’ve just discovered a handful of shiny, exciting and attractive possibilities for your new website, remember to be mindful of your design choices.
Great design is intentional — whether you’re animating text or layering images, always remember to think about Deep Delight and the overall experience of using your website.
Be selective about which trends (if any) you introduce into your business and make sure you’re adding value, rather than creating friction or cluttering the user experience.
Creating simple and authentic brands, websites and digital strategies for unique and passionate businesses and entrepreneurs in the food, drink and design space.
You need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More InformationNotifications