Phoenix Wharf created a candy-coloured fantasia at the Bradford site. The hospitality outlet was funded by investment from the show’s host, Lord Sugar, now also a partner in the business. The 144 sq m, 55-cover, sit-down ‘Oh So Yum!’ dessert parlour is the flagship for the brand, set to ‘take over the dessert world’. The immersive, ‘wow factor’ space, is inspired by Harpreet’s desire for a clean-lined, Willy Wonka-style interior experience.
A big thank you to the project team and Harpreet Kaur for helping to make the project come to life.
You can view the project entry on the Better Future London Design Awards here.
It has been a big year for artificial intelligence; so much so that Collins Dictionary made AI the most notable word of 2023.
AI has actually been around for several decades, but since ChatGPT burst on the scene in November 2022 it has been a huge global topic of conversation.
Developments in the technology are moving fast and businesses around the world are using AI tools for various tasks. But there are also ethical concerns around bias, privacy, plagiarism and accuracy. And what does it mean for sectors like ours which has a big focus on human creativity?
Dan Martin asked members of Bristol Creative Industries to tell us how they are using AI, the tools that are most useful, any concerns they have about the technology and what impact they think it will have on the creative industries.
“In the field of design, AI has emerged not as a threat but as a formidable ally. It serves as a creative collaborator, an ever-available helping hand that can assist designers in unleashing their true potential and the potential of their ideas.
“AI algorithms can analyse vast datasets, identify trends, and provide inspiration that might have eluded humans. It extends the possibilities of what we can create, helping us push the boundaries of design. However, it’s crucial to recognise that AI doesn’t replace creativity – it’s an enhancer – part of a unique and collaborative team that will do great things together.
“As we embrace AI in design, we must tread carefully regarding ethics. AI’s capacity to mimic styles, artists, and writers raises important questions about originality, plagiarism, and intellectual property.
“We must recognise the ethical implications of using AI and we should establish guidelines and standards to ensure AI is directed fairly and honestly to constantly check ourselves and each other, always questioning the work we produce. Integrating AI into agencies is inevitable and holds tremendous promise. When used with integrity, it is a transformative force that can elevate our creativity, efficiency, and impact.
AI tools we use regularly include Chat GPT, Midjourney, Dalle and Vizcom. We are currently looking for the best opportunities to use Loops and Boords.
“There is one tool that is showing promise and potential; Claude. We’re finding it more of a helpful tool than say ChatGPT because it allows you to attach files. It’s also good for breaking up documents and summarising. It’s in beta, so it’s pretty rough and ready, but we’ve done things like ask it to create shot lists from video storyboards and it does a fairly good first job.
“Dalle3 has been put into Bing, and that’s a fun tool. It can create nice pictures in just one prompt. It’s been handy for stock image creation, but it’s limited. For example, it can’t create anything beyond a 1×1 ratio.
“Whereas Midjourney is a much more powerful image generator, but you’ve got to put a lot more into the prompts and variance tweaking. They are interesting, but I don’t see them replacing a creative function. You still need the creative vision to make them work.
“As an agency, we’re carefully exploring the risks and ethics of such tools in our sector. The Daily Telegraph and The Guardian are two examples where a cautious approach to AI is being taken and we anticipate that other publishers will follow suit. The Daily Telegraph has recently issued guidelines to staff prohibiting publishing AI-generated text except in limited cases with legal approval and The Guardian is vying to maintain transparency around human-produced journalism.
“We’re mindful that we’re still in the infancy of AI and advancement is bubbling away. As they stand, they’re not replacing anything or anyone, more that they are a string to the bow. It still feels like there’s a long way to go with AI tools but we’re excited to see what’s to come.”
“As a video production team, we’re really receptive to AI based tools that improve our editing workflow. We were early adopters of the beta version of Adobe Premiere Pro‘s text based editing tools, which really speeds up sync selection when dealing with multiple talking heads. We also use the enhance speech function to improve audio quality when location recording sound is compromised; this has varying degrees of success, but it’s good to see the capability evolving.
“An enthusiasm for exploring AI was an important factor in hiring our two newest members of staff and we try to make time for them to try out new applications.
“So far AI has been a positive experience for us, especially where it speeds up mundane tasks. We welcome it as a tool to further human creativity rather than undermine it. However we do appreciate this may be influenced by our team members requiring multiple skills rather than focusing on a specialised area of post-production.”
“We want to position AI as a complementary tool, rather than a replacement for strategic communications and copywriting. We are using specialist applications like Jasper and ChatGPT to add speed and scale to parts of the content creation process. We’ve focused this year on building our own internal experience and knowledge but there have already been a few projects where we have been able to show our expertise.
“Generative AI is like having a really inexperienced intern. It needs to be provided with the right information, instructions and tasks to get the best results. And because its responses are based on already existing content, the answers AI provides are always generic. While it might give us a starting point to add our own creative and strategic thinking to – it is nowhere near being able to create something we’d be happy to send to clients.
“As an agency and an industry, we must make sure this technology doesn’t replace actual human interns. That’s why we are continuing to take on interns from local universities next year. We want to help people gain the experience they need to build rewarding careers in the creative industries.
“Generative AI has felt a bit like discovering the internet for the first time; it truly is magic. When it comes to the practical business benefits, it has started to automate some simple tasks. We can edit podcast episodes and the accompanying social clips easily on Riverside.fm, do some image manipulation and we’ve started to experiment with its ability to write social media posts.
“There’s likely to be a big opportunity for creative businesses, if you embrace what’s possible and think about how it’s going to impact the way you work. We just need to be careful that we’re still supporting the development of people joining the industry — it’s the tasks they do that are being taken over — and that marketing focuses on quality and community. There’s going to be a lot more content created, so you’ll need to work harder to stand out!”
We recognise that the pace of change of technology is accelerating exponentially. By becoming comfortable with that and working within guardrails that support this change, we can identify and take advantage of areas of opportunity for our clients as well as for our own business.
With a focus on human centricity, our strategy is broken down into a couple of key areas. It all starts with open dialogue and conversation, from board level and across the organisation. We have AI champions from each part of our business, who are busy identifying the key challenges and opportunities within their own specialisms, from motion to finance. This allows the prioritisation for areas of focus, so that new tools that may not be in use already can be tested.
“We’re also putting in place a clear vision statement that aims to set boundaries within which innovation can flourish. For any concerns that may arise when using a tool, we’re setting up a bias council, so that these can be raised and explored to avoid the discrimination.”
“I think it would be foolish for us to deny the potential held by artificial intelligence. When it comes to research, data collection, analysis and reporting etc, AI tools are brimming with potential. They’ve certainly helped us streamline processes and massively improve overall efficiency.
“However, there are certain processes that simply cannot (at the moment), and should not, be replicated by computers.
“Be it copywriting, content creation, web design or strategy, we strongly believe in the value of creative human input across all our work. AI is unable to capture the essence of brands, clients and individuals, no matter how hard it tries.
“Yes, these tools will continue to evolve and improve, but our focus will remain on the knowledge and experience of people, not machines. They’ll help our people be more productive and reduce time spent on monotonous tasks but they lack that spontaneous and creative flare.
In terms of tools we use, it’s all ChatGPT at the moment. The plan is to create unique GPT models catered to all of our clients and work types. This will allow us to train models based on client-specific documentation like style guides, landing pages and SEO best-practice docs.
“We have previously been combining third-party plugins, such as Browser OP and Webpilot, with specifically engineered prompts. As GPT is improving at a rapid pace though, third party browser plug-ins are becoming less important and these features are becoming native within GPT.”
“AI cannot innovate, only replicate – at least in its current form. AI tools like the infamous ChatGPT are able to create things based on existing data that they have been shown. This inability to produce something from nothing, or to create an entirely new direction for a web service like development or design, means it is unlikely to serve a threat to the industry.
“That doesn’t mean we shouldn’t use it, however. AI is an incredibly useful tool in oiling up the creative process, making certain aspects like research and insights go much faster. However, it probably won’t replace traditional creative practices for companies that want something bespoke.
“For web design, and websites in general, most organisations want to speak to humans. That’s because they’re led by humans, and the services they offer are invariably for humans. This common factor means that human-led design is the most logical thing to do, both now and in the future.
“There will be organisations that embrace AI to the extremes, even creating full AI websites. The impact of this is most likely to be seen in entry level projects for people that want a site quickly such start-ups.
“There are indications that Google penalises websites that utilise full AI content. Furthermore, as AI is in its infancy, we’ve yet to see how it will evolve both legally and functionally – restrictions on things like use of content and copyright laws could come into play down the line.
“For now, it’s best to think about the good that comes from AI – the speedy research, the ideas generation, and the surface-level insight into a topic – rather than assume it’ll replace jobs or the creative industry as a whole.”
“We have integrated many video production based workflow enhancements using various AI tools, and have regular meetings to discuss its wider impact. Many conversations conclude with, “It’s good, but not great, and not yet ready” or “It feels like AI” etc, but the fact is that with AI’s exponential growth curve, it will be ready and soon!
“The level of disruption AI poses to business is both exhilarating and overwhelming, and we’re hoping that the benefits will balance the effort, money and time it takes to stay up to date with fast paced change, to test what’s right for each business and to integrate it successfully into better workflows.”
“AI in one form or another is used pretty frequently to support our team. I use the word ‘support’ intentionally.
“ChatGPT came with a lot of hype, but after the initial novelty wore off, we found that the majority of use-cases are typically rephrasing meeting notes or making email notes more concise – though creating approaches and frameworks for ideas has been more valuable.
“Voice AI is looking promising as a low-cost solution for social media assets, though it certainly doesn’t replace a voice over artist (yet). Again something we are experimenting with and will likely make more use of in the near future.
“Text-to-image tools are interesting. Photoshop has some half-decent inbuilt generative tools now, but in more powerful scenarios we’ve been able to build environments using MidJourney to support our creative. Notice the use of ‘support’ again? It’s not perfect, but it does help rule out what’s not working.
“Finally, and perhaps the most unusual use for us so far, was collaboratively working to set up an online chat-game for Conan the Barbarian. We worked in partnership with a text prompt engineer to craft a framework for a text based adventure game called ‘Tavern of Treachery’. Reviewed by PC Gamer, the campaign ran for the first two weeks of launch and generated over 3,000 unique AI encounters with Conan.”
“Like many teams, we used AI before ChatGPT burst onto the scene. Spending time on it has helped us find ways to bolster our work. Some of these findings will be shared in the chapter of a book called #PRStack, which is due out later this month.
“In our team meetings, AI chatbots record discussions and outline actions. A close friend’s creation, parker.ai, promises to enhance this.
“We’re also looking at how AI can manage tasks like analysing engagement feedback efficiently, allowing us to dedicate more time to strategic, high-value work.
“There’s no doubt it’s a game-changer, but I’m apprehensive about two things and irritated by a third.
“Firstly, like with social media, I worry that optimism bias will stop us from collectively recognising the potential for bad actors to wreak terrible harm. There is an important role for regulators here to ensure the right controls are in place.
“My second fear is that we fail to grasp the opportunities AI presents.
“My third concern comes from a long-standing bugbear: that the landscape between organisations and the public becomes even more littered with bad tech ‘solutions’ (chatbots and ‘convenience’ parking, I’m looking at you).
“That’s why I’m convinced that the AI success stories will be the ones who integrate it into their work while keeping people at the heart of what they do.”
“Performing initial discovery can be a time-consuming process, and even briefing it to someone else can seem like a chore. While it still requires a knowledgeable eye to read and verify responses, ChatGPT 3.5 has been a good tool for researching business sectors, personas, and helping to draft workflows. This has helped to cut down time on the tedious tasks in order to be able to focus on the fun ones.
“But AI isn’t a magic bullet (not yet, at least) as the results you get from these tools are only as good as the prompts you give them, much like the benefit of writing a good brief.
“Within early stage concepting especially AI assisted workflows are all about maximising your time and output. It goes without saying Photoshop’s Generative Fill has been a gamechanger – beyond that we are also using generative AI models like Stable Diffusion to help bring our ideas to life.
“The benefit of AI for people within the creative industries feels vast. For any concerns about its negative impacts, we can only look to other historical comparisons. Maybe the impact of the letterpress on calligraphy in the mid-15th century? Or the democratisation of the personal computer and home printer through the late-20th century? For now, these are all just tools and as long as we take care to use them appropriately, we can keep our excitement to use them!”
“Our first exploration of AI began with using early deepfake technology to recreate a young Ian Wright, for an Adidas 90s apparel re-launch project. AI has since become a key part of our workflow, e.g. in upscaling renders and adding in-between frames. This was essential for a 10 minute projection mapping project requiring 8K renders at 50fps, an impossible task without the AI tool Topaz Labs Video AI.
“We utilise the evolving AI features in tools such as DaVinci Resolve for tasks such as object removal, rotoscoping and denoising. We’ve enhanced efficiency and precision, making processes quicker and more streamlined.
LLMs like Bard and Chat GTP provide workflow advice on complex VFX challenges in software like Houdini, accelerating R&D and discovering more effective solutions.
“We’re also exploring AI for early-stage ideation and generating visual elements, a shift from traditional reliance on stock imagery.
“From our experience, there is no doubt AI will play a significant role in VFX and asset development. Although AI hasn’t yet perfected executing vision, its contribution to creativity and ideation is undeniable.
“Nuance, especially when iterating with clients and artists, means a production process where people have ultimate control is still essential.”
“We predict that AI will be disruptive but not fatal. We have been integrating AI into our work flows in a way which benefits our clients and as our business is all about SEO, is in line with Google’s guidelines. We believe, and the results from our clients show, that the core principles of good SEO will remain the same, even if the tools we use to deliver those results will evolve.
“It’s about strategy, and how to use it. A bit like when steam engines were invented, and everyone panicked about their impact. The ones that succeeded were the ones that learnt how to use the steam engine to their benefit rather than ignore it or try and stop them. Therefore, it will not change the core pillars of SEO, but it’s a tool that can be used to assist us in helping to make our clients visible online.
“One area to keep an eye on in search marketing, is that we are noting some of the biggest visual updates to Google SERPs that we’ve seen in some time – with Google’s Generative AI-powered Search Experience (SGE). Context will be carried over from question to question, to help you more naturally continue your exploration and these AI generated search results are very different from what we’re used to seeing. We expect more growth and development within SGE, over the coming months.”
“We’re getting great results when it comes to brand messaging. Copywriting at the branding stage can be like picking apart a plate of tangled thoughts, ideas and content, and then putting them into a coherent order.
“AI offers us strands to pull at sooner, giving us developed phrases that we can adapt and shape and link to. Yes, most of the output is cliché or inappropriate or wildly off-tone, but it’s a much better starting point than a blank page, a blinking cursor and a looming deadline.”
“We’ve been working on AI related-projects for our clients since 2019. We view AI integration as largely beneficial; embedding AI and machine learning in products and workflows offers advantages such as enhanced efficiency, superior decision-making, and enriched customer journeys.
“Understandably, skilled individuals across the creative industries may have concerns. Yet in my 20+ years in digital media, I’ve found new technology always requires time to find its place. I consider it a new toolkit that should ultimately liberate us to focus on the really smart stuff that relies on human creativity, curiosity, heart, soul and intuition.”
Short-form social media video content is short, snappy, informative, or humorous videos that are posted on social media by brands and businesses to gain the attention of their target audience. The ideal sweet spot is somewhere between 30 – 60 seconds.
So why is it important to utilise this type of video content as a business on social media?
It’s a proven way to reach new audiences by incorporating it into a multi-media social media strategy. Plus, it’s a cheaper way to reach new audiences if you are currently operating on a limited budget and can’t yet afford to outsource to an agency or hire a marketing team. Whilst it may not promise the same reach and consistent results as running correctly optimised ads, these ads rely on a solid foundation of organic social media content to be successful- and this content will benefit from short-form video content!
But as great as that all sounds, what if you are a time-short business owner, or just have limited experience when it comes to social media content creation?
We’ve compiled our top 3 favourite video and reel / TikTok editing apps to help you create post-worthy content whilst saving time. They are all affordable and easy to use, with plenty of features and video templates to use.
Pros:
Cons:
Pros:
Cons:
Pros:
Cons:
If you are just starting out and need an app for some basic video editing, it probably won’t make a difference which one you use. They are all fairly cheap, and CapCut is completely free. Once you become more confident and decide to replicate specific social media trends or look for specific video editing features, transitions, or filters, it’s likely you will find one of the above suits your business better.
Thankfully, they all at least offer a free version or free trial to test out the app before investing in a monthly subscription.
Trusty Social is a social media marketing and management agency. We work with busy businesses to improve their online presence through social media, while positively impacting the world and donating 3% of our profits to social justice initiatives each year. Find out more by visiting here and get in touch with us here!
Hey, I’m Mitch, Senior Designer, Creative and Artworker. I go under the alias of SmallStudio, because I’m exactly that. A one-man studio offering graphic design and creative support as a freelancer. SmallStudio, big thinking.
I’ve got some availability coming up in mid-November and December. If you, your agency, business or big idea need any creative support, drop me an email at [email protected]. It would be great to talk.
Wow, what a response! Our latest project, dubbii broke the Top 20 on the App Store and Google Play charts on launch weekend, with over 25,000 active users.
Partnering with the fabulous Rich & Rox, social media influencers of ADHD Love fame, dubbii is a body doubling app to help ADHD people with their household tasks.
We were incredibly excited to work with ADHD Love on a different kind of self-help app and as their ongoing tech partner, we’re in it for the long haul.
We’re committed to staying engaged with the community to find out exactly what the audience wants and how best to provide it. 🩵
Watch the recording of this webinar now
As part of Bristol Technology Festival 2023, our founder Harry explores the ins and outs of UX design, and why a user-centric approach is absolutely crucial.
In this webinar he explains why UX design is so much more than just wireframing, and how it should be seen as a process rather than a solution. Harry also uncovers how a clear UX-led strategy can lead to a long term competitive advantage.
Until recently, the menopause was something that was not understood and not talked about in equal measure. But after several celebs spoke about their experiences, it became something of a hot topic, with many ‘experts’ appearing to offer help, like tips for a ‘menopause diet’.
We needed to cut through this noise when we created the Hartwell brand. This was different: its founder Natasha Hartwell was a nutritional therapist who based her work on science and evidence-based results, and made real-world, practical suggestions. This was a real expert who could actually help with the symptoms of menopause, and help people feel like themselves.
Hartwell’s approach was a fantastic differentiator and a great place to start, so we began the process of building the brand around this strong core idea.
As with any branding, whether we’re creating a brand or refreshing one, we need to understand what makes it unique, what makes it tick and what makes other people care.
We started a deep dive into Hartwell’s way of working, including how it does it, what it values and its ambitions. The answers to these big questions would help define the new brand’s values and personality, which would lead us towards how the brand should look and feel.

Hand in hand with that, we also carried out an audit of the busy world Hartwell would be entering, specifically focusing on the menopause diet market. What were existing competitors doing? And was any of it working? We discovered an ocean of word salad, bland imagery and ‘mumsiness’, with very few examples of brands who really knew how to communicate what they were doing.
We held a focus group for people going through menopause, to find out about their general experience and if they had tried menopause diets. It was clear that they felt unseen and unsupported, and were suffering emotionally as well as physically.
Our research showed us that to reach as many people as possible, Hartwell had to be very clear with its messaging, putting its unique science-based approach front and centre. But to connect emotionally, this clarity had to feel personal. As a result, we made the decision that the voice of Hartwell would be Natasha, so it would be all written in first person, and talking directly to the target audience – just as it would be in a one-to-one consultation.

This connected perfectly with the decision to use Natasha’s surname as the name of the brand (her name, her voice) and also helped to complete the circle with the logo, which feels like a signature.
This hand-drawn logotype not only gives the brand a personal, human appeal, it also shows that Natasha is not afraid to sign her name to her work. The brand’s confident because its work is based on evidence – Natasha knows that she can genuinely help her clients.
We created a stacked version of the logo too, primarily to work with social media and smaller spaces, but also with one eye on the future, where ‘Eat well’, ‘Live well’ and other variations could be used.

The logo had been developed as part of a stylescape. These are visual explorations of a brand driven by a core thought, and include everything from brand palettes and imagery through to typefaces. They’re a great way to ensure everything is designed as a family, not in isolation, and to see the entire brand working together.
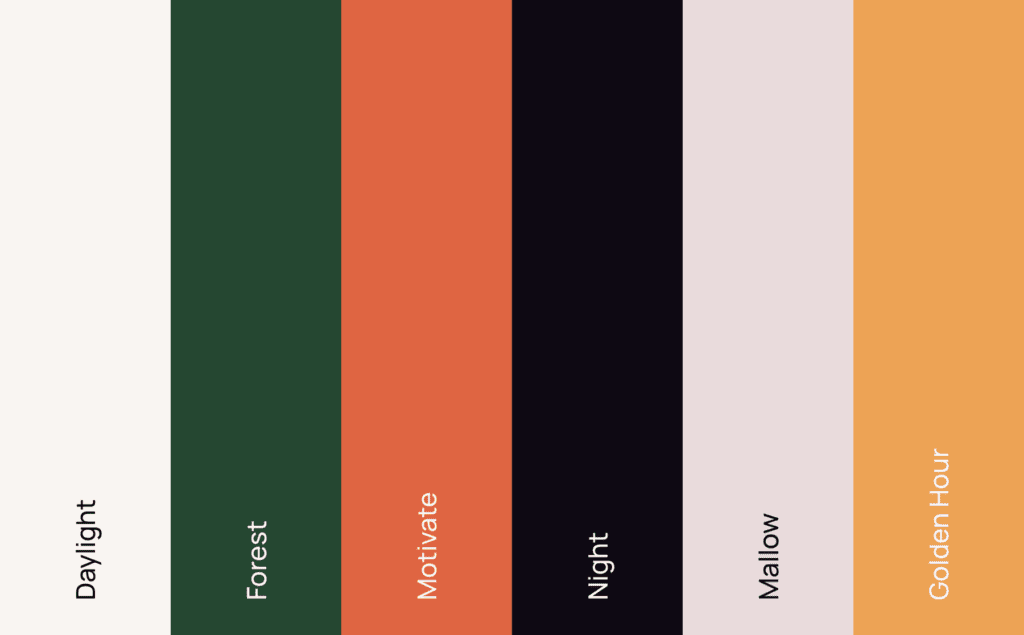
This particular stylescape was based on the idea of empowering clients, factual information, non-judgemental advice and friendly support. Those building blocks led us to a colour palette that was vibrant and earthy, warm and dignified. We purposefully kept away from a palette that was overtly feminine.

Brand imagery centred on collages which connected the way of life our audience wanted to get back to, with nature. The collage construction gave us the scope to tell infinite stories, while the connection to nature was a common theme throughout the work, coming both from Natasha’s understanding of nutrition, and people’s connection to cycles.
Finally, and developed from the hand-drawn logo, we introduced the squiggle. This graphical motif doesn’t have a defined form, and instead is unique each time it’s used, just like Hartwell’s clients and the advice Natasha gives them. The squiggle device can be used to frame text, create direction or simply bring some visual interest to a design, and helps to bring the whole visual identity together.

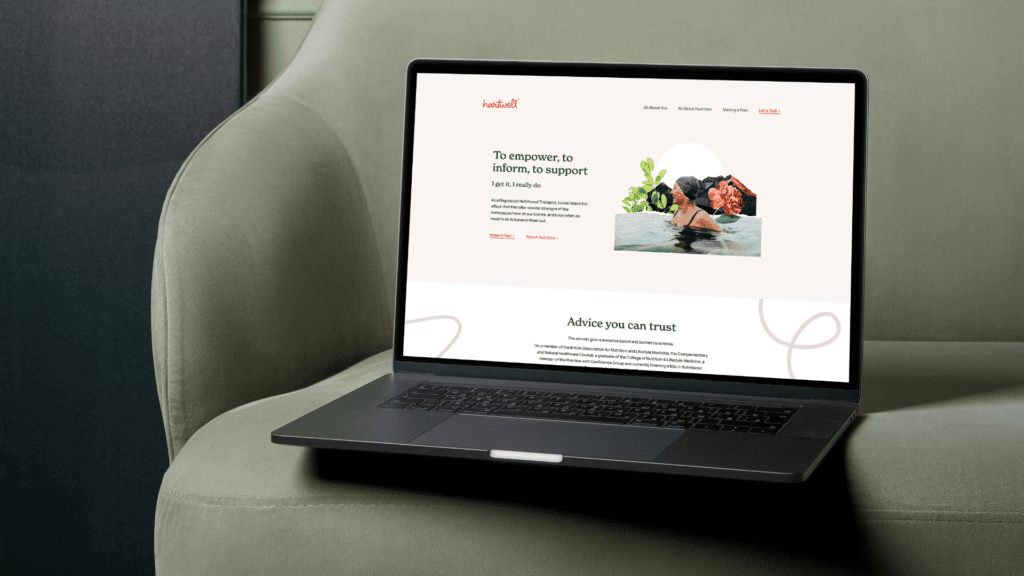
As part of the brand launch, we designed and wrote the Hartwell website. We initially mapped out a number of user journeys so we could design the perfect UX for the busy audience. Our goal was to show enough to prove Hartwell’s credentials, and then invite the audience to take the next step by getting in touch. Copy was therefore kept to a minimum, with the approach being to balance the warm, personal tone with the science that backed it up. This was helped by the brand fonts, the soft and warm New Spirit, paired with the strong and steady Elza Text.
The look of the site mirrored this balance, with a clean look punctuated with lifestyle/nature combination images that brought energy to every page. With minimal copy, the space in the design really helped to deliver a fresh experience, in contrast with nearly every one of Hartwell’s competitors.
The finished brand feels like a modern lifestyle/health brand (not a faddy menopause diet plan), which has the confidence to show what it can do, without having to tell its audience everything it can do.
Find out more about Hartwell Nutrition here
Over the last year, mustard jobs have seen a surge in activity within the events industry across the UK. With Brexit, Covid and the Cost of Living Crisis significantly affecting the rate of movement within the industry in recent times. We’re breaking down the current trends, salary expectations, candidate availability and industry growth of the events sector.
At the beginning of the year we saw various external factors make candidates more hesitant about moving roles. Even though the cost of living remains high, the UK hasn’t plunged into a recession yet so candidates are maneuvering in the market again.
The events industry is booming across the UK, and Brand Experience within London remains a particularly busy sector for the mustard team for permanent and contract roles.
Covid-19 has become a memory of the past and as a result the Tradeshow Exhibition industry is back and better than ever. Virtual Broadcast has maintained popularity within the corporate space as streaming functionality is more accessible than ever. This has provided continued success for global brands looking to improve sustainability, reducing flights and event waste.
Whilst London still remains the hub of the event sector, other areas such as Manchester, Leeds and Bristol are seeing sharp growth, fueled by increased flexibility to work from home post pandemic. As a result, we’re seeing top talent move away from London.
Firstly, Sustainability. Eco washing has become a prevalent issue across the industry, with brands implying sustainability rather than working on making real positive change. As more candidates in the industry are looking to work within an actively sustainable organisation, being certified as B-Corp or part of an industry specific sustainability group such as Isla, will ignite candidate attraction.
Next up, Flexibility. As a lot of employees within the sector devote their weekends and evenings to meet the demand of the job, working the ‘allotted’ 9-5 are becoming increasingly difficult to adhere to whilst maintaining a work-life balance. As a result, there is increased pressure on employers to offer flexible hours to align with this.
The digital age has taken events to the next level. Consequently, employers are looking for event professionals with a mix of digital skills, the more digital integration the better. AR and VR offer interactivity that will engage audiences across the entire industry and showcasing any digital skills will give your CV the edge. This could include anything from working on virtual events, website registrations, video content, motion graphics, graphic design, animation and 360 photography.
Salaries have gone up drastically when comparing the mustard XP salary guide from 2021 to 2023. As an example, a Mid-weight 2D Designer working in London in 2021 would be earning around £28,000 – £36,000 but in 2023 they’re more likely £40,000 – £50,000.
This could be because a lot of candidates left industry during the Covid-19 lockdown period for job security elsewhere so there is smaller pool of candidates, as a result employers are battling for the top candidates, offering higher salaries to entice them into their role. As the industry has bounced back in full force the demand for skilled candidates has increased.
“The Experiential, Events and Exhibitions industries have fluctuated dramatically within my five years as a recruiter in this space. We’ve seen various highs and lows across the industry over the last few years, but now is such an exciting time to be expanding your business or to move into a new role.”
– Jamie Rogers, XP Divisional Lead at mustard jobs.
Hospitality, retail and branding designers Phoenix Wharf have completed a clever and colourful refurbishment of hospitality outlet Old Chang Kee in Covent Garden. The Singaporean family-run operator opened its first two UK stores in Covent Garden’s New Row in 2018 and on Goodge Street, also in London, at the end of 2019. The client, UK franchisee Sandra Leong, commissioned Phoenix Wharf to redesign the Covent Garden site earlier this year to improve spatial issues and make the store more modern and memorable. The fast-turnaround project has seen most of the new interior and furniture pre-assembled off-site to minimise store closure times and to allow the venue both to close and re-open over the course of August, with minimal final refinements completed in September.
‘The Old Chang Kee food offer had been incredibly well-reviewed since the brand opened in the UK’, Phoenix Wharf Creative Director Emma Carter explained. ‘The logistics of the existing Covent Garden site, however, offered definite room for improvement, with the store’s small existing servery counter, for example, necessitating people having to queue outside and stand aside each time someone came out. The interior colours were rather muted and the menus not clearly visible until you were inside, making the offer challenging for anyone previously unfamiliar with it.’
Old Chang Kee was originally established in Singapore in 1956 in the form of a humble stall, quickly becoming famous for its curry puffs – the Singaporean answer to the pasty, samosa or empanada. The stall attracted customers from far and wide, including many British people before the dissolution of the Crown colony in 1963. Expansion over the following decades saw the brand become a recognisable staple of Singaporean street life nationwide.
The brand’s UK outposts feature a grab-and-go concept with the aim of making authentic Singaporean street food accessible to customers in London and the UK. Its signature curry puffs – hot, buttery pastry with a spiced filling – have been lauded by eminent food critics including Giles Coren, Fay Maschler and Marina O’Loughlin. Also available on the menu are other classic Singaporean favourites, such as Nasi Lemak (coconut rice) and Laksa (rice noodles in a coconut curry broth).
The Phoenix Wharf team looked to the history and traditions of the Singaporean Shophouse in their design approach, where street food was served from ground floor premises with living quarters situated above – a set-up very much mirrored by the Covent Garden location.
The client brief was to create a more contemporary look for the outlet, moving away from the existing understated magnolia interior, decorated with lots of trinkets and wood, which had made the look and feel a little too obviously traditionally Singaporean. The Covent Garden location also has lots of local competition, with the road becoming a real foodie destination in recent years. The venue definitely needed to stand out more therefore, as well as to be easier for customers to access – and more efficient for the operator in terms of ordering and service fulfilment.
‘A clear balance needed to be struck between retaining Old Chang Kee’s brand essence and heritage and creating the desired more modern look and feel’ Emma Carter commented. ‘The bright yellow of the fascia is an established brand colour and had to stay, for example, although the tone needed to be punchier and make more of a statement, as the previous fascia had been too pale. We also introduced a blue secondary colour to the interior for the first time. This immediately adds a more contemporary note, as well as working well with the yellow. The blue has been used for the walls and features additionally in the menus and the counter-front tiling – as well as being extended to new, re-usable blue melamine crockery and chopsticks, which set off the food really well.’
Although the offer is mostly takeaway, there was also some demand for eating in, so the new layout needed to incorporate seating to meet that mission, whilst not encouraging too much dwell time, as the offer is predominantly grab-and-go there was no possibility of expansion of the very small space overall, which measures just 21.3 sqm in total. Window seating, plus two standalone tables for four were integrated, featuring loose wooden seating (re-using existing Singaporean stools), plus one new inset banquette in a teak veneer with a yellow seat pad. The banquette also has storage space incorporated beneath the seat. The new tables feature a laminate top in a rich oyster grey, which allows the food and coloured plates to stand out. Small inset planting adds a third colour into the scheme, as well as aiding acoustics and referencing the famously lush greenery of Singapore.
The previous hot food counter, located to the right as customers entered, has been replaced with a new 1.6m-counter directly opposite the entrance, with inset food tray display spaces for the curry puffs, so that people can see as they order, with a till point directly adjoining. The new counter top is a solid surface material, whilst the counter front has been clad in eye-catching and typically Singaporean Dragonera tiles, with the tiling continuing and wrapping round the right hand wall of the space.
A new gantry pelmet in plasterboard with curved timber detailing has been designed to sit above the counter, with the easily-legible menu now visible on three 50” inset illuminated digital screens. This is located well above head height and is clearly visible from the exterior. This particular store also has a step up to the entry, giving the new menu a further height advantage. The curved gantry-top detail – a shape repeated on the back wall – is a nod to the menu’s central item – the curry puff.
Storage was a big part of the new design story and the rear of the new menu and product signage – both on the rear wall and on the gantry – can be used to store items, taking takeaway packaging out of sight, for example, where it had previously been visible to customers. Behind the service counter is a new ground floor additional kitchen area (with the main food prep remaining on the lower-ground level) for sinks, hand-washing and further shelving. At the back of the public area is a condiment station with a tray drop and customer bin. A changeable poster space directly behind this also features as a concealed door to further hidden storage, making use of previously dead space above the stairs. A full-height fridge sits alongside this for customer drinks.
The rear wall of the space features new yellow tiling with a grey grout, wrapped around existing teak timber, which was too high quality to consider replacing. Further food story graphics are also integrated into this wall, along with the Old Chang Kee logo in black. A rear stair, which leads down to the lower ground kitchen area, has been discreetly sectioned off, as the occasional customer had been known to take the stair before, believing it to be a public access route.
Phoenix Wharf also had a graphic remit as part of the refurbishment, redesigning the menu and creating a new poster in a yellow frame for the right-side wall. Newly re-commissioned brand photography – featuring the new melamine serving bowls and plates – works well with the upgraded interior and graphic treatment.
‘After five years of successful trading, our Covent Garden location was in need of a redesign – both to make our grab-and-go offer more appealing, as well as to make operations a little slicker’ client Sandra Leong commented, adding that ‘this was a challenge given the tiny footprint of the site, but Phoenix Wharf were able to take a difficult brief and run with it. The new layout and design certainly have more stopping power than before and our team appreciates a better laid-out store that is operationally easier to maintain. Singaporean food and its accompanying aesthetic is also not well understood in the UK, but Phoenix Wharf put in the effort to research and understand this. I’m excited to use our new-look store as a blueprint for future locations.
Through a joint planning process, Squarebird worked with SRLV to deliver a new look and feel to their brand and website that retained their history – bringing them into the modern era with a contemporary design, a slick look, and a site-wide representation of their ethos and values.
SRLV are a firm of chartered accountants, business management specialists, and advisors for corporate and private clients. They deliver quality work and personalised support, underpinning excellence at the very highest level. The ethos, honesty, and nurturing of a family business; the professionalism of a larger organisation – this is SRLV.
Squarebird and SRLV began by collaborating to explore the purpose behind the rebrand, outlining the goals they wanted to achieve, and cementing the need to build awareness of their brand and specialist services. Three core objectives arose from this exercise:
After the objectives were realised and finalised, Squarebird began work on a redevelopment proposal that covered brand, website, and collateral elements.
SRLV wanted to preserve their existing heritage and branding. This was brought across through small details across the site, such as the sage colour of their logo – a logo which was carefully refined to showcase the different components of their brand identity, themed around their relationships with customers and clients.
The concepts behind the logo design were proposed as a solution to extend through the rest of the redevelopment – a proposal that SRLV agreed with, beginning the implementation of their core sense of integrity, values, and family into a professional, contemporary digital presence.
“We worked through a concept stage, creating multiple logos that ranged from safe to disruptive. The design that lured them in was dynamic, with the potential to expand into wider branding. It could animate to spell out the letters SRLV and be used to create a bespoke pattern that’s applicable throughout the brand identity. It was an enjoyable process with multiple avenues but when they saw the one, they just knew.” – Alec, Lead Designer.
“From the moment we first set foot in their offices, it was abundantly clear this was a firm we were eager to collaborate with. SRLV defies the conventional norms of an accountancy firm; they embody a unique blend of professionalism and approachability that sets them apart.
Beyond the expected attributes of a top-tier firm, SRLV exude a cool, down-to-earth demeanour that aligns perfectly with their diverse and stylish clientele. Our mission was to capture these distinctive qualities and breathe life into them through a comprehensive brand evolution and the creation of a cutting-edge digital presence.
Our dedicated team invested tireless effort into not only meeting but surpassing the needs and aspirations of SRLV’s partners. The resulting project meets present demands and is proofed for the future, ensuring SRLV remains at the forefront of their industry.
A special mention is due to Henrietta Atkins Consulting Limited, SRLV’s trusted Strategic Marketing Consultancy, who seamlessly collaborated with Squarebird throughout the project. Their invaluable support and teamwork played a pivotal role in achieving a flawless outcome that perfectly encapsulates the essence of SRLV’s exceptional brand.” – Nick Bird, Managing Partner
Squarebird brought to life the vibrant contemporary culture of SRLV through design and content, demonstrated the staff’s diversity, and highlighted the quality of the firm as an employer of both graduates and qualified professionals. This fed into wider support of marketing activities like email and social media.
The redevelopment concluded, resulting in a newly envisioned brand and website that create a premium experience, luxury feel, and demonstrate the experience and expertise of SRLV’s staff.
“There is a first-class team at Squarebird. It was a pleasure working with them. They helped us develop a new brand logo and a full website overhaul, taking on board our vision and giving excellent advice along the way. I highly recommend them.” – Grant Court, SRLV Partner
View the full case study here.
You need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More Information