Bristol’s globally respected Encounters film festival will make a comeback in September next year following a change of management which sees Dave Taylor-Matthews take over as Executive Director.
The festival – widely praised for its knack of discovering new talent – cancelled its 2024 edition and cast doubts about the future after it was hit by a series of challenges triggered by Brexit’s impact on access to European funding and the pandemic.
But now Dave Taylor-Matthews, a veteran producer of festivals and live cinema events in the UK and beyond, is working on a re-launch – fixing 24 to 28 September 2025 as the dates of the landmark 30th Encounters and opening the call for entries.
He says:
“There is no way that Bristol, a UNESCO City of Film, nor the sector was prepared to let go of a festival which has a 30 year track record of showcasing brilliant short film, nurturing emerging film-makers and identifying talent and whose alumni include such stand-out figures as Andrea Arnold, Rungano Nyoni, Ruben Östlund, Martin McDonagh, Lynne Ramsay, and Denis Villeneuve.
“We are determined to lead the fight against ‘enshittification’ and are powering ahead with a 2025 programme which will screen bold and inventive new works, feature headline events of wide appeal, provide a space where new creative projects and partnerships are born and where all film fans feel welcome. 30 years of Encounters deserves an epic celebration!”
Entries are being invited now via www.filmfreeway.com/encountersfilmfestival for live action, animated, documentary or experimental films of under 40 mins in length and (to make up for the 2024 festival’s cancellation), completed on or after 1 January 2023.
There will be cash prizes for the top performing films in competition for the international and national grand prix plus the chance to qualify for entry to the British Independent Film Awards or BAFTAs &/or get nominated for a European Film Award.
Among those welcoming the return of Encounters to Bristol’s events calendar are Aardman co-founder David Sproxton; Mark Cosgrove, Cinema Curator at Watershed, and Natalie Moore, manager of Bristol Film Office and of the Bristol UNESCO City of Film programme.
Natalie Moore says:
“For thirty years, Encounters has played a pivotal role for Bristol; nurturing and springboarding film talent, leading industry conversations, and elevating our international profile. The festival’s return in 2025 is fantastic news for both filmmakers and audiences, and the 30th edition promises to be a celebration of everything Encounters does best – gathering film lovers, filmmakers and industry figureheads to enjoy the best shorts around and create film experiences to remember.”
To stay up to date with Encounters’ news, sign-up for the free e-bulletin via the festival’s website at www.encounters.film or find/follow the festival’s accounts on Bluesky, Facebook, Instagram, Vimeo or YouTube.
Over the years, Gather Round has been a home to many creatives but two industries have always been prevalent: music and design. With the likes of Crack, Pirate Studios,Fiasco Design and The Discourse being proud members of our community — it was high time we hosted a hangout to ask our network to discuss the indisputable overlap.
Last week we gathered in our cosy meeting room to listen to some of Bristol’s creative moguls discuss the profound parallels of music and design. With Pizzarova supplying slices of the good stuff, we took to our seats and immediately the vibe felt like old friends getting together.

Amy is the Managing Director, Co-Founder and driving force at Hey! What? studio, a design agency specialising in music, festivals, food, drink and attractions. With a background steeped in the free party scene, Amy draws inspiration from underground culture and has worked alongside some big names in the music industry including Glastonbury Festival, Eats Everything and Massive Attack.

While studying design at university, Todd spent his nights out pitching his skills to DJs, promoters, and venues, turning casual conversations into creative opportunities. He quickly built up an impressive repertoire and founded Electric Mustard 12 years ago, a design agency catering to music, events and culture. More recently, he’s started his own record label, People Like Music. He’s been a key player in The Official Charts rebrand, the making of Drumcode’s website and Ben Howard’s tour artwork.

Music and design have always been a theme in Nat’s life. While studying design at university, you’d spot her on street corners, handing out flyers that she’d created for the events she was busy organising. Her career has taken her through the music world, working with DHP, Rock City Promoters, and the Colombo Group, where she managed iconic venues like XOYO and Jazz Café. And now she’s Head of Marketing at Fiasco, a Bristol design agency.

Ed is the MD and founder of The Discourse, a design agency that helps businesses and charities shift the narrative. His creative journey started at just 15, working in a record shop in the 90s in Stokes Croft and being a big part of Bristol’s underground scene. Ed simultaneously runs his own record label and a design studio right in the heart of Bristol.

Our first question was one poised on many of the audience’s lips. Todd jumped in and explained that when the cost of design is too high – “collaboration is key”. Amy emphasised that being accessible is crucial and that she has no desire to “gatekeep” information from emerging brands. “DIY is part of the culture, it’s how most events and sound systems started” and she intended to honour that philosophy. Working with smaller artists and brands always comes “full circle”, Ed pointed out. When you work with a grassroots organisation you get to grow alongside them and share their success. Nat made a point that “there is money in the industry, it’s just distributed unevenly” at which there was a collective nod of agreement throughout the room.
With culture so deeply ingrained in design and music, it’s impossible to ignore. Kendra raised an important question when it comes to appropriation. Nat stressed the importance of teams understanding music and design and hiring correctly for those roles. The panellists all agreed that working to what you know is important and one attendee, Blaise, expressed that, “Bristol is a melting pot of culture and backgrounds – creatives should tap into this”.
Ed talked about the intrinsic link of album artwork and his early days as a DJ, he explained that when he was doing a set, back in the 90s, the record covers were so important for him to transition his tunes. “When you’re mixing records, the artwork becomes a part of the experience,” he said. “We’re not just talking design – we’re talking art.”
The discussion then progressed to talk about the designer’s physical process when creating and how music influences that. Todd said that listening to a lineup when designing posters is “key to getting in the right headspace”. He spoke about music having so much “emotion and intangibility” that it can be a great creative source. Amy agreed and shared an anecdote about the speaker in Hey, What?’s studio is often causing rifts amongst the team due to the eclectic mix of music tastes.
The event’s conversation highlighted the intersection of two creative realms that are central to Gather Round’s community. From the role of grassroots collaboration to the emotional energy music brings to design, the panellists left us inspired and buzzing with ideas.

This event was one of five others that we put on to celebrate Gather Round’s fifth birthday. Previously, we’ve talked Breaking Boundaries, Community: A Force for Good and Building Creative Resilience. Got FOMO? Don’t worry, the ‘Gather Round Presents’ series of free events for the creative community was so popular we’ve decided to keep it going next year. Our next free event will be hosted in our brand new space early 2025. Keep your eyes peeled.
Thinking of hosting your own event? Our production spaces are up for hire and we’ve got a whole host of options to suit your needs. Whether it’s a team workshop, a community event or an intimate panel talk – we’ve got you covered. Tucked just a stone’s throw away from the city centre (although you’d never know the hustle and bustle is right outside), our production spaces have soft lighting, colourful decor and a cosy energy. The cosy meeting room is our newest room available for hire; to celebrate the launch of this space, we’re offering 50% OFF your first booking with us. Get in touch with our events team to explore the options. Just drop Hannah an email: [email protected]
Halo has launched it’s event series – Halo Revelations.
Hosted by Nick Clarkson, the first Halo Revelations event, “Putting AI to Work,” was eye-opening to the many possibilities Artificial Intelligence brings to branding and marketing. The event promised to reshape approaches to these crucial aspects of business, and it did not disappoint.
Kicking off the talks, Kerry Harrison, shared insights into the groundbreaking tools shaping the future. From creating the world’s first AI gin to utilising tools like ChatGPT Bard, Bing, and Claude Co-Pilot for writing, Kerry emphasised the role of AI in saving time on research and planning. AI, according to Kerry, is a powerful ally that generates ideas and information quickly, allowing for the creation of first drafts and structures.
One key takeaway was the importance of understanding what AI can and cannot do. Kerry stressed that while AI is a valuable tool, human intelligence is essential for strategy, creative thinking, and research. The message was clear:
“AI is a Collaborator, not a Successor.” – Kerry Harrison
Neil Collard delved into the adoption of AI, citing Moore’s Law and Martec’s Law as foundations for understanding the rapid evolution of technology. His presentation centered on the AI Maturity Model, emphasising the importance of alignment, commitment, and ambition.
Neil urged businesses to be ahead of the curve, stating that delays in adopting AI could result in being left behind. He presented a thought-provoking idea: the alignment-adoption-ambition framework, encouraging businesses to sacrifice the sacrosanct and be open to change for success.
During her talk, Tanya Sharma focused on the transformation of customer experience through AI. She emphasised the importance of the client and customer relationship:
“Customer is King.” – Tanya Sharma
AI, when used, introduces new opportunities in customer experience, offering personalised interactions at scale, enhancing customer support through chatbots, and optimising marketing strategies through data analysis and predictive modelling.
Stepping in for Nick Ellis, Hannah Strickland, and Paul Bailey demystified the hype around AI integration. They revealed that Halo has seamlessly integrated AI into their workflow. During the talk, they gave a case study on a recent branding project they completed for a client, in which they used AI-generated images for the brand. The pair emphasised how AI can provide longevity and quick delivery for a client when on-brand images are created, through the use of AI and specific image prompts

AI can be used in agencies for numerous areas from social content to strategy planning. In practice image prompts can be used as a distinctive asset for a brand. ChatGPT was praised as a valuable collaborator, a partner in ideation that provides a fresh perspective.
“Think of AI as the other person in the room you are bouncing ideas off.” – Paul Bailey
Both Hannah and Paul encouraged a simplified approach, suggesting that AI is like having a parent with infinite patience, allowing strategists to think freely.
From content creation to customer experience, the event showcased AI as a catalyst for unlocking success. The key takeaway was clear: AI is not here to replace but to empower, and adopting it responsibly is the key to staying ahead in the ever-evolving landscape of business and creativity. Don’t be left behind – It is time to Integrate and experiment with AI.
Article was written by Kayjay McDonald-Ferguson (ex-intern at Halo)
Find original article here
City of Bristol College has been accredited with the matrix Standard, a recognised quality benchmark. This achievement highlights the college’s success in delivering high-quality information, advice and guidance (IAG) services, further enhancing its reputation as a leader in education and student support.
Achieving the matrix Standard accreditation confirms that City of Bristol College has successfully demonstrated its ability to provide high-quality IAG services to its students and stakeholders.
Roger Chapman, Head of the matrix Service for The Growth Company, applauded the college’s accomplishment, saying: “This is a fantastic achievement for City of Bristol College and I would like to congratulate the team on their success. We believe that at the heart of high-quality advice and support services are strong leadership, excellent service and a focus on continuous improvement, all underpinned by effective use of resources.
“The matrix Standard is designed to benchmark organisations against best practices in these areas. With this accreditation, City of Bristol College demonstrates its commitment to delivering outstanding guidance and support to its students and clients, ensuring they have the tools to succeed both academically and personally.”
Head of Student Experience, Jenna Cains, expressed pride in the accomplishment: “We are incredibly proud to have achieved Matrix accreditation, a testament to our unwavering commitment to supporting the personal development and careers-related learning of our students. This achievement reflects the hard work and dedication of our outstanding student experience team and student support services, whose tireless efforts in preparing for the Matrix assessment have truly set us apart.
“Achieving Matrix accreditation is a huge milestone for us and a reflection of the exceptional work of our team. Their dedication to enriching students’ personal and professional growth has been fundamental in meeting the rigorous standards of the assessment. This recognition underscores the importance we place on delivering high-quality career support and personal development, ensuring every student is empowered for success.”
By meeting the matrix Standard’s rigorous criteria, the college demonstrates its ability to adapt to the evolving needs of students and the community while maintaining a focus on excellence.
My name is Michael James, I am a driven postgraduate part of the Bristol UWE Alumni. I am known for:
Thriving in social environments and building strong professional relationships.
Demonstrating an unwavering work ethic and relentless pursuit of goals.
Embracing challenges as opportunities for growth and learning.
Balancing academic rigor with a love for sports and active lifestyle.
My current area of work is UX/UI design and digital marketing, with a passion for enhancing brand images in the digital space. Currently exploring opportunities to collaborate on projects that push the boundaries of digital design and marketing. Keen to contribute my skills to forward-thinking teams and exciting initiatives in this dynamic field.
If you would like to learn more about myself and have any positions open..
Please contact me!
07873168911
https://mikeyj100.github.io/portfoliopage/
Launched with a successful pilot in 2023, the Bristol Creative Industries programme, in partnership with Babbasa, is aimed at young people aged 18-30 from under-represented backgrounds who want to gain more insight and real experience in the creative industries.
Brilliant agencies from the Bristol Creative Industries member community provide paid placements for the interns over six months.
The structure of the internship programme means that our interns spend Monday to Thursday working within the agencies and come together as a cohort on a Friday for a skills and training day.
The Friday sessions allow them to reflect on their internship experiences and pick up a range of other skills such as CV writing, building brilliant LinkedIn profiles, networking, how to navigate the workplace, and developing healthy work habits.
Other sessions were focused on technical skills and included managing a creative brief, digital accessibility, data analytics and SEO. As part of the programme, the group also attended the Building Brands Conference and worked on social media for Bristol International Balloon Fiesta.
Alongside the practical skills sessions, this year’s cohort was tasked with working on a live brief to develop a suite of material that could be used to educate, inform and inspire other young people considering a career in the creative industries.
Often, opportunities in the creative sector pass young people by, simply because they don’t know enough about the sector and the wealth of opportunities available. Across the region, we know that BCI members are worried about the potential long term skills shortages and a lack of diversity within the sector. To address this we need to get the creative industries in the minds of young people much earlier so that they view the creative industries as a viable and fulfilling career choice.
The live brief allowed the interns to work as a team, showcase and develop their skills and specialisms, and produce work they could include in their portfolios going forward. It’s also a lasting legacy that we can build on to support our outreach activities with local schools, colleges and universities.
“Create engaging and informative promotional materials aimed at young people interested in entering the creative industries (specifically creative agencies). These materials should explore and explain various job roles and required skill sets within the industry.”
The group began by discussing the brief and fleshing out the nuances and areas they wanted to focus on. Getting into the creative industry for a young person, particularly from an under-represented group, can be challenging, so we were keen to use this opportunity to create some assets and resources that would help young people better understand the different roles and departments with a creative agency.
The group split into groups (based on their individual strengths) to develop the strategy and research, production elements (filming and interviews), and design the digital assets.
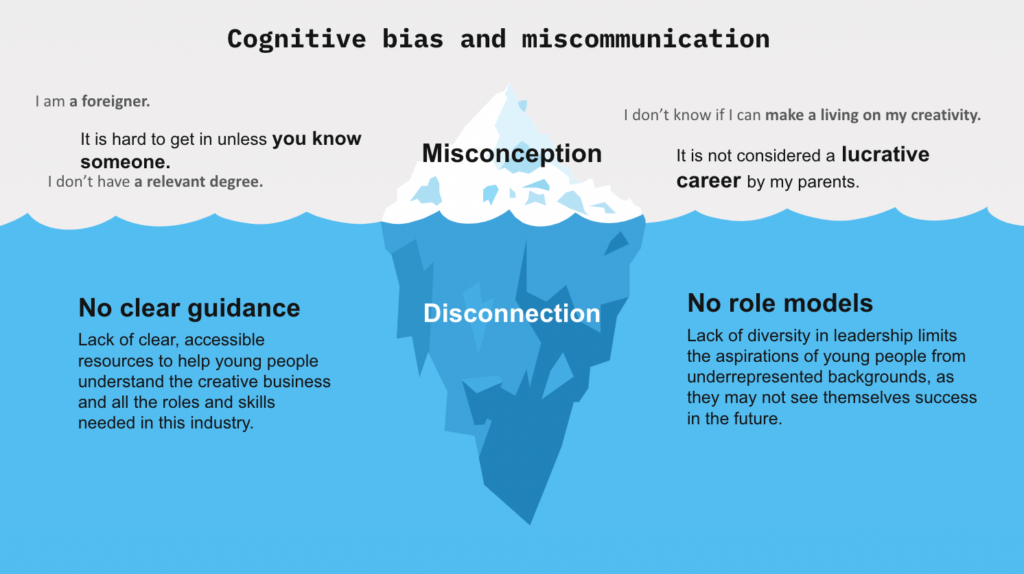
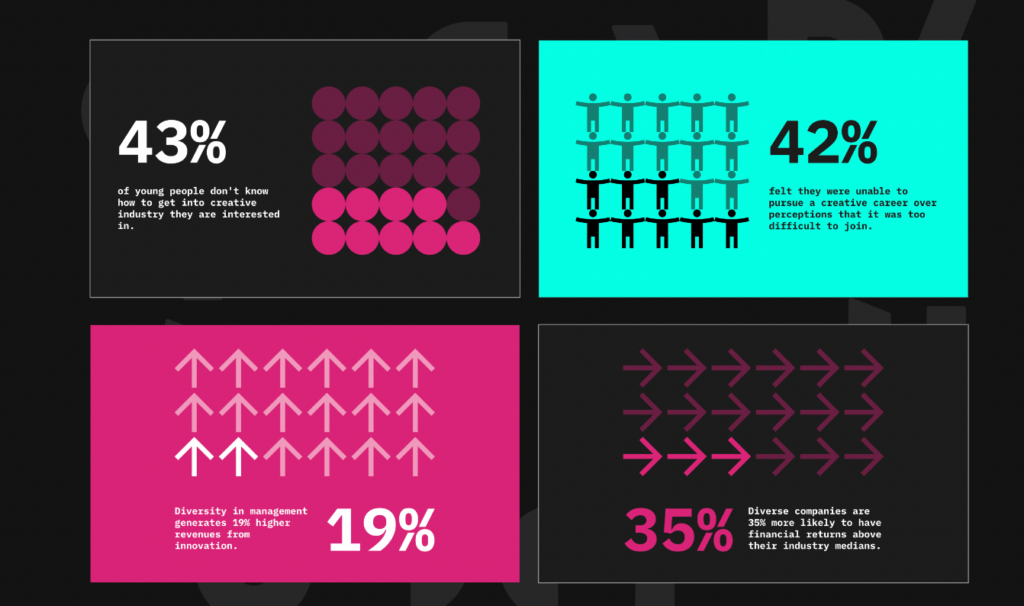
As part of the initial research, the strategy team looked at the importance of diversity in the creative industries. Based on their own experiences and some further research, they explored some of the reasons why young people can find it hard to get into the industry.

They also undertook some research into some of the potential barriers to entry for young people whilst also exploring why diversity is so important in creative teams.

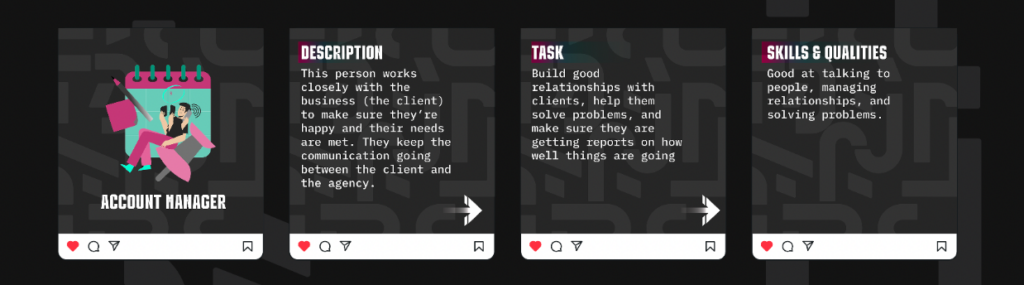
In order to address some of these issues to demystify what it means to work in a creative agency, the interns looked at the different team structures, job roles and types of projects, campaigns and products that are produced.
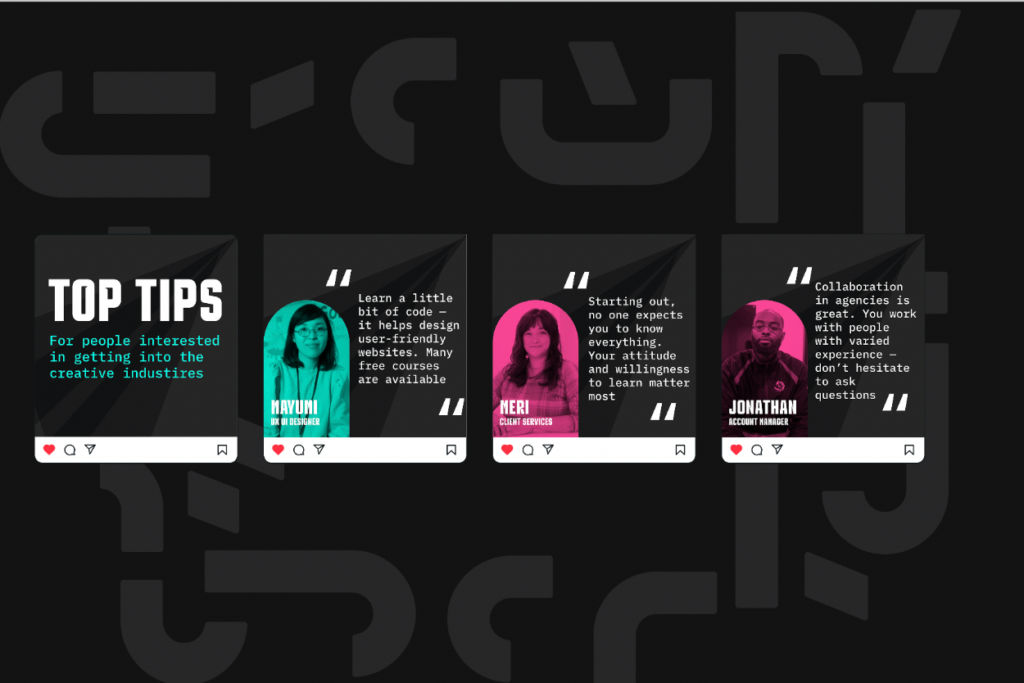
From their own experiences and their research, the team felt representation was key in promoting these job roles to the next generation of talent. They selected six people from the BCI membership, all from diverse backgrounds, to share their insights, pathways, and top tips for working in a digital agency.
As part of their campaign, the team were keen to create an impact to:
They decided to create three different assets:
The film crew sourced equipment, put together a production schedule and interview questions, and spent two days visiting our guest interviewees in their place of work gathering content. It was an intense shoot but everyone worked as a team and played to their strengths. They captured six interviews which then needed to be edited and shaped into bitesize content.
The interviewees were:

Meanwhile, the design team made the digital assets that the content would feed into, creating infographics, and social media post templates. They used the BCI branding as a guide but wanted to bring in elements to make sure the designs appealed to a young audience and were both inclusive and representative.
Job roles within a creative agency:

Instagram carousel:

Social media posts:

Once the interviews were complete, the team spent time pulling out the key quotes and messaging that could then be used for some social media posts which included top tips for working in the industry, pathways to creative careers, potential barriers to work, and the importance of diversity in the sector.
Webpage wireframe examples:

As part of their workflow, the group presented their research and designs back to the BCI team for feedback and suggestions. We are so impressed with their work and are keen to use it to create a resource pack we can send out to education providers and youth groups to help spread the word about creative jobs.
Watch the final film here:
You are currently viewing a placeholder content from YouTube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
The interns will soon complete their Bristol Creative Industries internship placements and are looking for their next opportunity. If you have a role that you think may be suitable for one of this year’s interns, please get in touch with [email protected] asap before they get snapped up!
Here are some useful resources to help young people find opportunities in the creative industries, including internships and junior level roles:
Following heaps of positive feedback since the last Gather Round free event Community: A force for good we’re back again with the last in the series this year.
Join us and a panel of experts in the cosy meeting room at Brunswick Square on Wednesday 4th December 12.30 – 2pm sign up here to get your spot on the guest list!
We’ll be asking the audience to participate in this open discussion around: ‘music and design and how the two industries influence each other.’
Introducing the panel…
Nathalie is Head of Marketing and Partnerships at brand and digital agency, Fiasco. After studying design at Falmouth University, she fell into marketing accidentally in order to sell tickets for her music events.
Nathalie went on to establish a career in music marketing in London. Working for national and international promoters, she promoted a wide range of artists, from Dua Lipa and Ed Sheeran to Jamie XX and Moodymann. Collaborating with designers, producers, artists and their agents, Nathalie has experience marketing sell-out Wembley Stadium shows, national tours, and the UK’s best club nights. Now working at Fiasco, she brings her deep knowledge of arts and culture to the team—as well as endless mix recommendations that everyone must surely be sick of by now.
Founder of Electric Mustard, with a deep passion for music and design. Todd loves how intertwined the two are, both are ‘sensory’. He sees design in many ways as ‘An extension of sound, it can create a personification that starts feeding the story before hearing anything. The design side of things can be used for both expression and communication which is great for keeping work interesting.’
He’s had the pleasure of working on projects for music brands like Official Charts; record labels such as Drumcode, Nervous, and V-Recordings; artists including Ben Howard, Dimension, and Louie Vega; as well as events and venues like Rise Festival, SXM Festival, Arcadia, Alexandra Palace, and the NBA’s Golden State Warriors.
With over 15 years in the advertising industry, Amy Gettings co-launched Hey! What? in 2019, driven by a passion for the industries she loves music, events, tourism, food, and drink.
The agency quickly made its mark, creating bold branding, eye-catching animations, and standout campaigns for iconic names like Glastonbury Festival, Love Saves the Day, Bristol Beacon, and renowned artists such as Eats Everything, Crazy P, and Richy Ahmed. Most recently they have launched their first TV and national campaign for Elvis Evolution, an immersive experience launching in May 2025.
Amy and her team understand that great campaigns are more than just visuals—they’re about storytelling that resonates at every touchpoint, merchandise to digital activations to live experiences. It’s this meticulous approach to audience insight and creative execution that has cemented Hey! What?’s reputation as a go-to agency for the music, events, and entertainment sectors.
Having worked in the creative industries for over 15 years, Ed’s background in design and music brings an insightful perspective to our event.
Ed founded The Discourse (formerly Garrett Creative) in 2017 and leads on strategy, growth and design effectiveness. His work prior to the agency in electronic music included managing a record shop on Stokes Croft in the late 90’s, running an independent record label, and working as a production engineer in studios.
Tickets went in only a few hours for our last event so sign up here now to get yourself a spot.
Is there a creative resurgence in the low carbon, green sector in Bristol and Bath? Or has it been ticking away, quietly waiting, during recent years?
Bristol and Bath have always been key cities in driving forward the UK’s green and sustainability sectors – it’s part of the region’s DNA. Yet other UK hotspots seem to have taken more of a lead in developing this most vital of economic industries. Delightfully, we have recently seen multiple announcements about Bristol and Bath businesses with insightful, clever green products and inventions. Hopefully they will go beyond Bristol PR coverage and Bristol marketing to gain awareness across the UK, and potentially further.
For OggaDoon, highlighting innovative companies like the ones mentioned here is more than just showcasing future success stories; it’s about championing the bold ideas shaping a more sustainable future. Sharing their progress and getting excited about their work can be a way to inspire others to think creatively about solutions to common issues and encourage broader support for green advancements that extend beyond Bristol and Bath.
So what has caught our eyes in the low carbon market place?
We know that sustainable businesses can come from any sector, as long as they care about helping the environment and saving our planet through innovative products and services that change the way society behaves. At OggaDoon, we’re committed to amplifying voices like these and driving awareness of sustainable innovation. You can learn more about our experience in green PR and low carbon marketing on our website – or head over to our blog to read more of our takes on what’s important in the PR and marketing landscape right now.
We recently hosted another get-together in the ‘Gather Round Presents’ series, turning the cosy meeting room at our Brunswick Square co-working space into an all-out forum on the topic of ‘community’.
Joined by 30 members and non-members from various creative disciplines, the event initially centred on the experience and insights of prolific founder Jack Horner, but soon became a riveting, open conversation.
We covered some big questions and plenty of ground. What constitutes community? Common interests? Friendships? Do work colleagues qualify? Who decides? What makes community a force for good? And this sense of community in the working world (and in creativity) — is it a significant shift? Or is it a fad?

Jack is a big advocate of communities, and we were excited to have him share tales and takes on the idea. In the 00s, he co-founded and built the award-winning agency FRUKT, working with global organisations like Diesel, Coke and Mastercard on their role and activation in culture and entertainment. Some of the agency’s success hinged on ‘Fandom’, a sense of community which moved beyond brand affinity in a novel and compelling way — something he feels has lost its authenticity in recent years, perhaps becoming more of a ‘fad’.
Jack reflected on how FRUKT really was a genuine community. “We were all mates pulling in the same direction. We hung out with each other and perhaps the test of an authentic bond is that many of us still do.” He went on to lament the potential loss of such community in modern working practices, and said “it’s why places to convene are so important, like Gather Round and the sense of community being nurtured here”.
He’s also the driving force behind DOT DOT DOT, a community of creative sector founders and leaders offering their creative expertise and business chops to “changemakers who run charities and non-profits.” DOT DOT DOT was founded to specifically enable creative leaders to give something back using their networks, creativity and creative resources. The collective has been growing for over a decade, offering pro-bono brand work. Jack tells us the community “thrives on creativity, energy, and connecting people”, and says “the depth of connection is absolutely key”.
Depth of connection is something of a blueprint for community, Jack highlights that ‘Moving beyond the superficial definitely suggests more of a shift than a fad.’

Attendee Karen Cording had a thought-provoking take. “This idea of ‘shift or fad’ reminds me of a concept called ‘collective effervescence’, a theory by Dr Dacher Keltner. He discusses the fact that, when we’re together, humans’ nervous systems can sync up; it’s called ‘Co-regulation’”. Karen also said: “Whether you call it community, collective or just a gathering, something special happens when humans are together. And, for me, communities provide a space to experience this benefit. That’s a shift, surely?”
Such a sentiment is evident in another of Jack’s pursuits. Recognising the rising challenge of loneliness in the modern world, and especially among men, Jack and his co-founders developed IceBreakers as a community to support men’s mental health through…well…community. And nature. And the potential to find balance between masculine and feminine energies. IceBreaker’s work in rural and remote areas incorporates movement, nature immersion and breath work along side the establishing of safe spaces for men to just talk openly and with some vulnerability.
He spoke warmly about Jamma De Samba, a large community samba band (with based in Bath and Frome). “It’s SUCH a broad range of members, literally anyone can join. I can’t think of any other way I’d end up in the same room as these people, and yet we have such a wonderful bond. They are my band, my mates”. Jamma play carnivals, street parties and festivals across the South West.
And finally, most recently Jack has launched a free local magazine and event listings website, nearfield. The mission has been to inspire people to experience more in the South West. As Jack puts it — “Bristol does Bristol really well, Frome does Frome really well, but there’s not anything bringing the whole region together.” The magazine aims to bring people together around the things they love, drive support for local venues, bars and other spaces, and ultimately become “TimeOut for the countryside” covering a 25 mile radius of Bath and Bristol.. Again, common interests serve as a fabulous foundation for community. If you’re not familiar with nearfield — check them out on Instagram or head into either of the Gather Round locations to find copies of the print version!

Evidently, a common theme in Jack’s career has been cultivating spaces for creative and purpose-led communities to thrive. On this, Andy German chipped in: “I find that, in the creative industry, we have so many common interests with our peers and colleagues. Whether it’s our love for film, music, culture, fashion or our general outlook on life, it’s quite easy — and always inspiring — to find someone with common ground. I don’t know if that’s necessarily the same in traditionally less creative sectors? For creatives, I sense that feeling more relaxed and having more in common with each other means our work environments can tend to feel like communities.”
Another attendee, Jardine Miles, said “As someone who has been building communities over the last few years, hearing Jack’s story was incredibly inspiring, but what stood out the most was the community in the room itself”.
So, what about Gather Round? Founder Jason Smith was at the event, and said “Community is about the collective, of course, but also so much about each individual. How do they use it? How do they contribute? How does the community work for them? People use Gather Round in different ways — some for strength and support; others for social connection. This event really goes to show that every community is used differently and has a different purpose for each member. You get back what you put in, and that’s up to you.”
A massive thank you to Jack Horner and to everyone who came along. Shout out also to Banh Wagon for providing the tasty lunch. We love partnering with local businesses, and these guys are gems. Those sensational stacked subs (on us!) were perfect for getting the conversation rolling a little later on.
Keep your eyes peeled on our Instagram for announcements of our upcoming events, and sign up to our newsletter to be the first to get your name on the guest list.
Bristol creative agency SIM7 has swept the board this awards season, scooping three prestigious international prizes for a brand campaign which ‘redefines executive education marketing’.
The trio of awards, all won for the IESE Business School’s Real Leadership brand campaign, include first place in the Brand Campaign category at the Digital Communication Awards, Best Integration of Purposeful Marketing at the CMI Content Marketing Awards, and a ‘Búho’ award for Brand Strategy at Educafestival.
Each welcomed entries from around the world. Fierce competition for the top spots came from Ketchum, MSLGROUP, Weber Shandwick and a rollcall of other major global agencies.
Says Professor Dr. Ana Adi, Chair of the Jury for the Digital Communication Awards 2024, “IESE Business School’s Real Leadership campaign redefines executive education marketing. Through digital platforms, it boosts global visibility and underscores the school’s core human values, cleverly critiquing the past decade’s ‘hustle’ mindset. This campaign establishes a new benchmark for the future of leadership training”.
Campaign rationale
The brand campaign takes an honest, authentic and human approach which was conceived as an antidote to the clichéd ‘business speak’ creative that has dominated the sector in recent years. Assets include OOH adverts deployed across the world in Europe and Latin America, a major podcast, landing pages, brochures, Google Max ads, campaign videos and more.
Oriol Gil, IESE’s Brand & Content Senior Manager says, “The world of MBA and executive education is changing fast, with a more nuanced audience profile and expectations. SIM7 created a major campaign for us that pushed the boundaries of our brand guidelines and created a completely new strategy”.
Results
By using an authentic narrative and tapping into the genuine concerns and
motivations of business leaders, it resonated with IESE’s core audiences and has delivered substantial results in the form of awareness, enquiries and admissions. Its main campaign video has attracted 3+ million views, and season one of its podcast consistently ranks in the top 30 of the Spotify/Apple leadership and management charts.
SIM7’s Simeon de la Torre is proud of the campaign and the recognition it has earnt, “ As an agency that works with higher and business education clients around the world, winning these three awards is a huge honour for us. We knew from the start that this had to be a campaign with cut-through, and that pure creativity wasn’t enough.
“It was a huge strategic branding exercise that brought together all our skills in messaging, design and positioning, which ultimately spawned something really different with a big dollop of humour and heart”.
Notes
SIM7 is a Bristol-based creative agency that works with clients around the world in sectors including education, property, technology and more: sim7creative.co.uk
Founded in 2017, the agency uses language to empower design and drives growth by creating brands, campaigns and strategy. SIM7 currently employs six people, has increased its turnover significantly in the past 12 months and is set to build its international client base even further
in 2024/25.
You need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More Information